So generieren Sie mit Pop-up Anmeldeformularen mehr Newsletter-Abonnenten

Für welche Art von Newsletter-Anmeldeformular Sie sich entscheiden und wie Sie es auf der Website präsentieren, hat großen Einfluss darauf, wie viele neue Abonnenten Sie für Ihren Newsletter gewinnen. Neben den klassischen Formularen, die statisch z. B. in den Footer oder die Sidebar der Website eingebunden sind, sind vor allem Pop-up Anmeldeformulare für den Newsletter bei Versendern beliebt, da sie im Vergleich besser konvertieren – also viel mehr neue Abonnenten gewinnen! Für Pop-up Formulare gibt es verschiedene Platzierungsmöglichkeiten und mögliche Einstellungen, bei welchem Userverhalten sie auf der Website eingeblendet werden. Wir zeigen, wann Sie welche Pop-up Formulare wählen sollten, um möglichst viele User zur Newsletter-Anmeldung zu animieren!
1. Was sind Pop-ups?
Spätestens, seitdem auf allen Websites Cookie-Meldungen als Pop-up „aufpoppen”, weiß so gut wie jeder, was mit „Pop-up” gemeint ist: ein Fenster, das sich beim Besuch einer Website, eines Blogs oder eines Onlineshops plötzlich öffnet. Je nach Pop-up-Art müssen User dem Fenster erst genügend Aufmerksamkeit schenken und es aktiv schließen, um den Website-Besuch fortzusetzen.
Ein Pop-up kann sich entweder nach einer bestimmten Zeit öffnen, die ein Besucher auf der Website verbracht hat, oder durch ein bestimmtes Userverhalten ausgelöst werden, zum Beispiel direkt nach dem Aufrufen der Website oder wenn der User am Ende eines Blogartikels angekommen ist.
Werbung, Datenschutz-Meldungen, wichtige Updates oder Hinweise – Der Inhalt eines Pop-up Fensters kann individuell festgelegt werden und daher alles Mögliche sein. Auch für Newsletter-Anmeldeformulare sind Pop-ups sehr beliebt, die die Website-Besucher dazu motivieren möchten, sich durch Eintragen der E-Mail-Adresse für den Newsletter anzumelden.

2. Was sind die Vorteile eines Pop-up Anmeldeformulars für den Newsletter?
Wie der Name bereits verrät, poppt das Pop-up plötzlich vor den Augen des Website-Besuchers auf, wodurch er dem Newsletter-Anmeldeformular automatisch seine Aufmerksamkeit schenkt. Das ist auch der größte Vorteil von Pop-up Anmeldeformularen im Vergleich zu herkömmlichen, eingebetteten Formularen: Bei letzteren ist das Risiko groß, dass der Leser sie gar nicht findet, z. B. wenn sie nur auf einer bestimmten Seite eingebunden sind, oder er sie im Fließtext einfach überliest und der Möglichkeit zur Newsletter-Anmeldung so gar keine Beachtung schenkt. Bei Pop-up Formularen muss ich der Nutzer dagegen aktiv gegen die aufpoppende Anmeldungsmöglichkeit entscheiden und das Fenster schließen. Das erklärt auch die höhere Erfolgsquote der Pop-up Formulare: Die Anzahl der Newsletter-Abonnenten steigert sich durch die Nutzung von Pop-up Formularen erfahrungsgemäß enorm! Mit den regelmäßigen und zahlreichen neuen Anmeldungen durch das Pop-up können Sie einzelne Newsletter-Abmeldungen also mehr als ausgleichen.
Newsletter-Anmeldeformulare in Form eines Pop-ups sind besonders erfolgreich, wenn sie überzeugende Incentives – also Anreize – für eine Anmeldung bieten, wie z. B.:
- Gratis-Versand bei der nächsten Bestellung
- Ein Willkommensgeschenk
- Rabatt oder einen Gutscheincode für den nächsten Einkauf
- Verschiedene Gratisproben zum Testen
- Interessante Vorab-Angebote, die nur Abonnenten schon vorab erhalten
- Whitepaper und E-Books
- Hilfreiche Tutorials, Online-Workshops, Tipps von Experten oder Guides
- Kostenlose Vorlagen für verschiedene Dokumente, Karten, Geschenke usw.
- Ein Gewinnspiel mit ansprechenden Preisen
Indem Sie Angebote an eine Anmeldung zum Newsletter binden und sie zusätzlich zeitlich begrenzen, motivieren Sie Ihre Website-Besucher, sich schnell noch für den Newsletter anzumelden. Mit der Mischung aus Pop-up Formular und den richtigen Argumenten können Sie viele Interessenten in neue Abonnenten verwandeln!

Befinden sich die User erstmal im E-Mail-Verteiler, ist der wichtigste Schritt schon geschafft: Jetzt gilt es nur noch, sie in den darauffolgenden Newslettern durch eine durchdachte E-Mail-Marketing Strategie und relevanten Inhalten zu überzeugen und langfristig an Ihren Newsletter und damit an Ihre Firma bzw. Marke zu binden.
Können Pop-up Anmeldeformulare auch von Nachteil sein?
Für die meisten User sind Pop-up Fenster mittlerweile so normal, dass sie nicht als störend empfunden werden, auch wenn man kein Interesse an der Anmeldung zum Newsletter hat. Sie kennen das sicher von sich selbst: Wenn man gerade keine Zeit oder Interesse hat, sich mit dem Inhalt eines Pop-ups auseinanderzusetzen, klickt man es einfach kurz weg und setzt den Website-Besuch fort. Das kann aber auch von Nachteil sein: Da Pop-ups inzwischen zu fast jedem Besuch einer Website dazu gehören, besteht die größte Herausforderung darin, den User dazu zu bringen, sich mit dem Inhalt auseinanderzusetzen. Aus dem Titel des Pop-up Anmeldeformulars sollte also direkt hervorgehen, welchen Vorteil der Besucher hat, wenn er sich zum Newsletter anmeldet. Auch ein ansprechendes Design und ggf. ein passendes Bild können die User dazu bringen, dem Inhalt des Pop-ups ein paar Sekunden ihrer Zeit zu widmen.
Sollten Sie sich dennoch unsicher sein, ob ein Newsletter-Anmeldeformular in Form eines Pop-ups wirklich zu Ihrer Branche, Firma oder Zielgruppe passt, raten wir Ihnen dazu, es im ersten Schritt für einen gewissen Zeitraum zu testen und die Anzahl der neuen Newsletter-Anmeldungen mit den Anmeldungen aus der Zeit zu vergleichen, in der das Formular noch in die Website eingebettet war.
3. Wo können Pop-up Newsletter-Anmeldeformulare auf der Website platziert werden?
Wo genau auf der Website Sie Ihr Newsletter Pop-up-Formular am besten platzieren, hängt zum einen davon ab, wie Ihre Homepage aufgebaut ist und an welcher Stelle es sich gut in Ihr Design und Layout integriert. Zum Anderen ist die Platzierung des Formulars auch davon abhängig, ob Sie es lieber diskret am Rand der Seite aufpoppen lassen möchten oder lieber auffallend als zentral positioniertes Fenster, häufig auch als „Modal” bezeichnet.
Mit unserem neuen Formular-Editor können Sie Ihre Newsletter-Anmeldeformulare individuell gestalten und dabei zwischen folgenden Platzierungsoptionen für Pop-ups wählen:
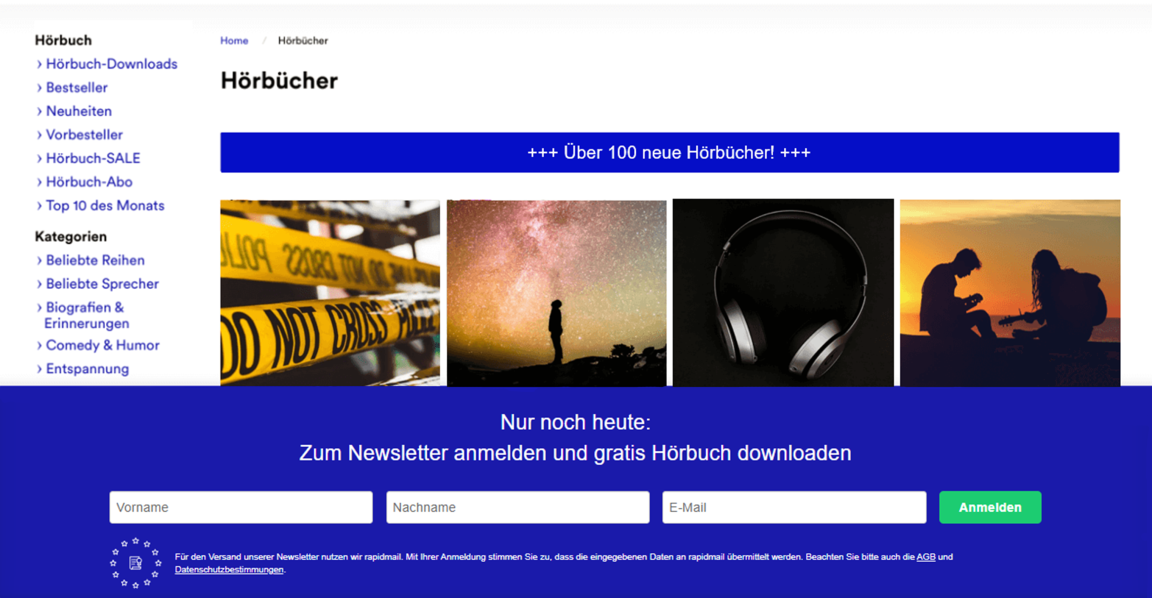
- Als Banner (oben oder unten auf der Seite):
Anmeldeformulare in Form von Bannern, oben oder unten auf der Website, haben den Vorteil, dass sie dem Nutzer beim Aufpoppen direkt ins Auge fallen, ohne dabei den ganzen Website-Inhalt zu verdecken. Auf diese Weise hat der Website-Besucher nicht den Eindruck, dass er in seinem Lesefluss unterbrochen wird, sondern kann erst den Absatz in Ruhe zu Ende lesen, bevor er dem Banner inklusive Newsletter-Anmeldeformular seine Aufmerksamkeit schenkt. Ihre User behalten also die Kontrolle und können selbst entscheiden, ob und wann Sie sich mit dem Pop-up Formular auseinandersetzen.
Je nachdem, welche Abstände Sie zwischen den verschiedenen Elementen einstellen, z. B. zwischen Formular-Titel und Eingabefelder, nimmt das Anmeldeformular Pop-up mehr oder weniger Platz auf der Website in Anspruch. Achten Sie daher darauf, dass keine wichtigen Texte (z. B. Seitentitel) oder Elemente (Call-to-Action-Button) durch das Pop-up verdeckt werden. Für die Startseite sollten Sie zum Beispiel am besten einen unten positionierten Banner verwenden.

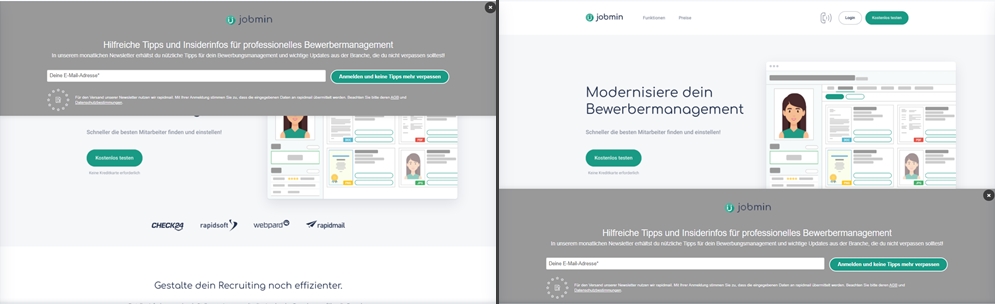
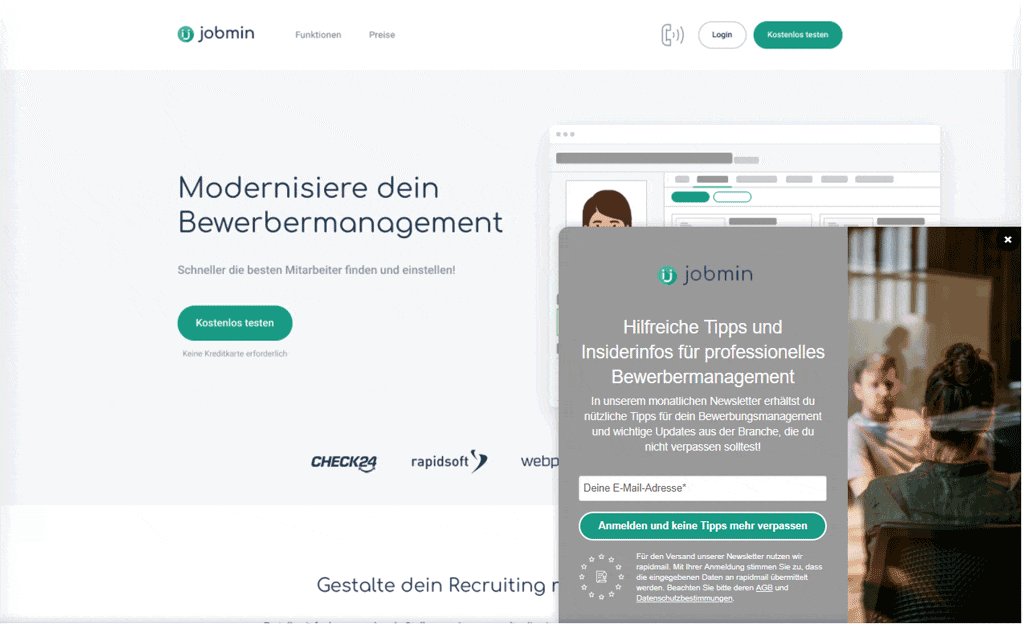
- Als Sidebar (im rechten unteren Eck der Seite – horizontal bzw. vertikal, mit oder ohne Bild):
Ähnlich verhält es sich mit einem Anmeldeformular, das in der Sidebar auf der rechten Seite aufpoppt. Hat man das Formular so gestaltet, dass es diskret genug ist, um beim Einblenden keinen Teil des Inhalts zu verdecken, kann der Leser ununterbrochen weiterlesen und sich dem Pop-up zu einem beliebigen Zeitpunkt widmen. Auch hier entscheidet der User darüber, wann er was auf der Website macht. Der Vorteil der Sidebar-Platzierung ist, dass der Lesefluss beim Lesen oder Überfliegen einer Website automatisch von links nach rechts und von oben nach unten gelesen wird. Das heißt, der Blick der Website-Besucher fällt immer wieder auf das rechts-unten platzierte Pop-up Formular in der Sidebar. Die Sidebar Pop-up Variante können Sie gut für Seiten mit längeren Texten verwenden, z. B. für Ihre Blogartikel. Dort beschäftigen sich die Nutzer intensiv mit einem Thema und sind sicher dankbar dafür, nicht durch ein zentral aufpoppendes Fenster unterbrochen zu werden.
Mit dem rapidmail Formular-Editor haben Sie außerdem die Möglichkeit, Bilder in Ihre Sidebar-Pop-ups einzufügen. Dadurch wird die Aufmerksamkeit der Website-Besucher durch den visuellen Anreiz verstärkt auf das Bild und damit auf die Anmeldung zum Newsletter gelenkt.
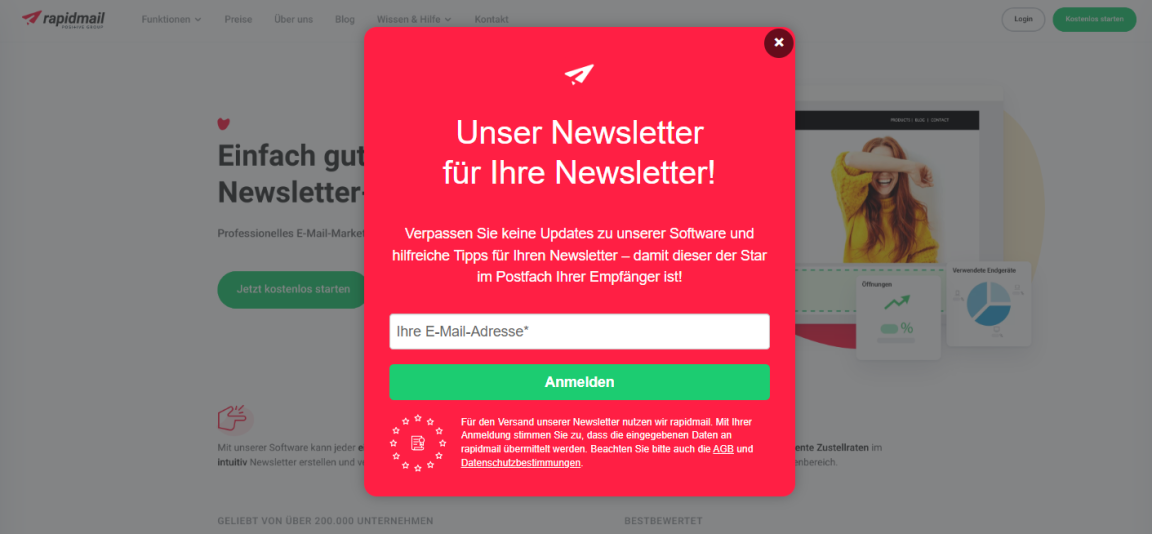
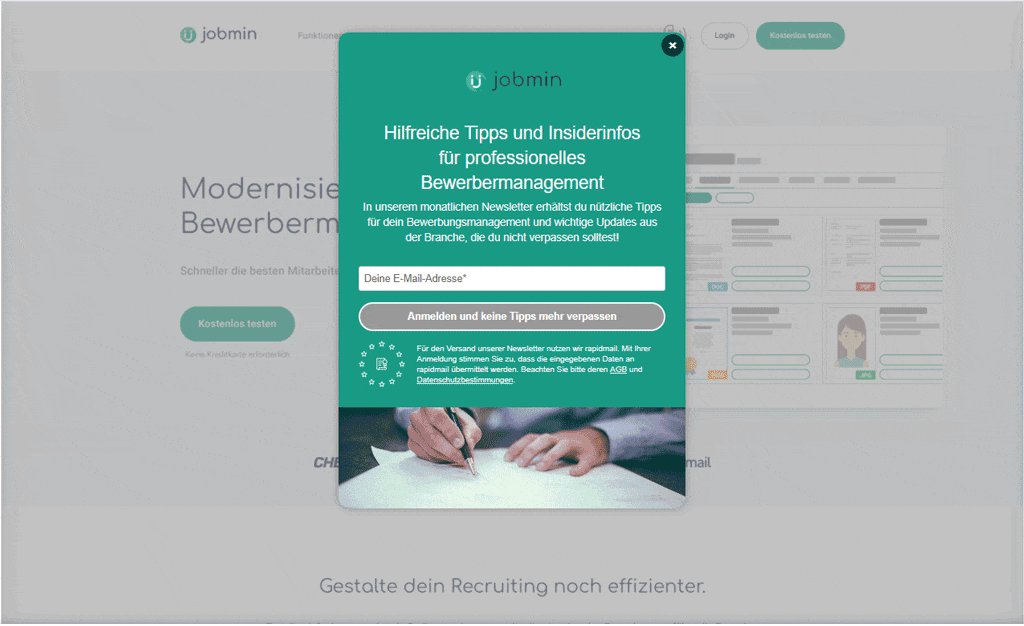
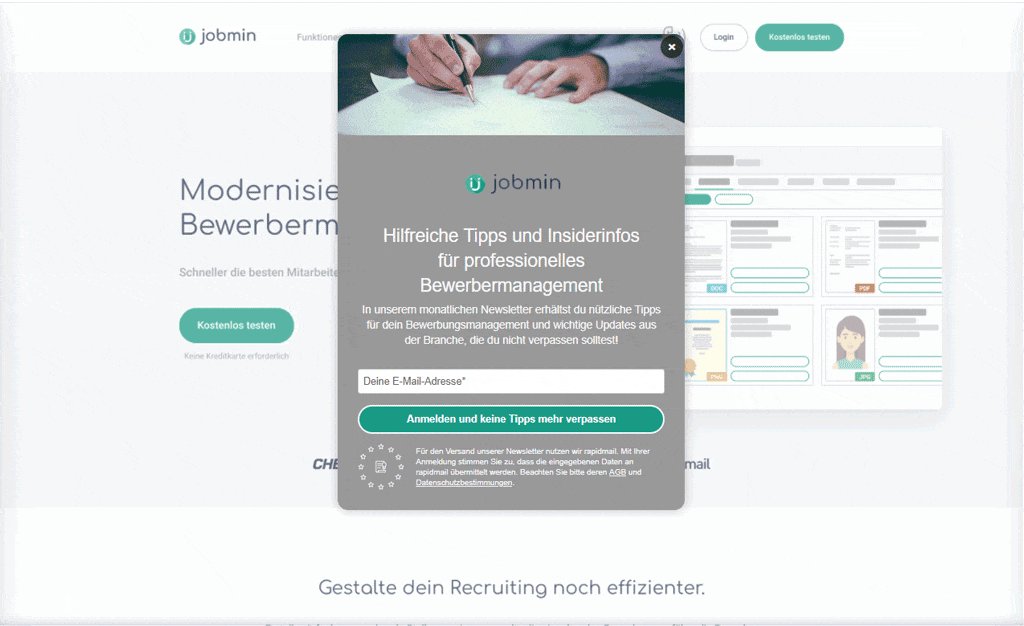
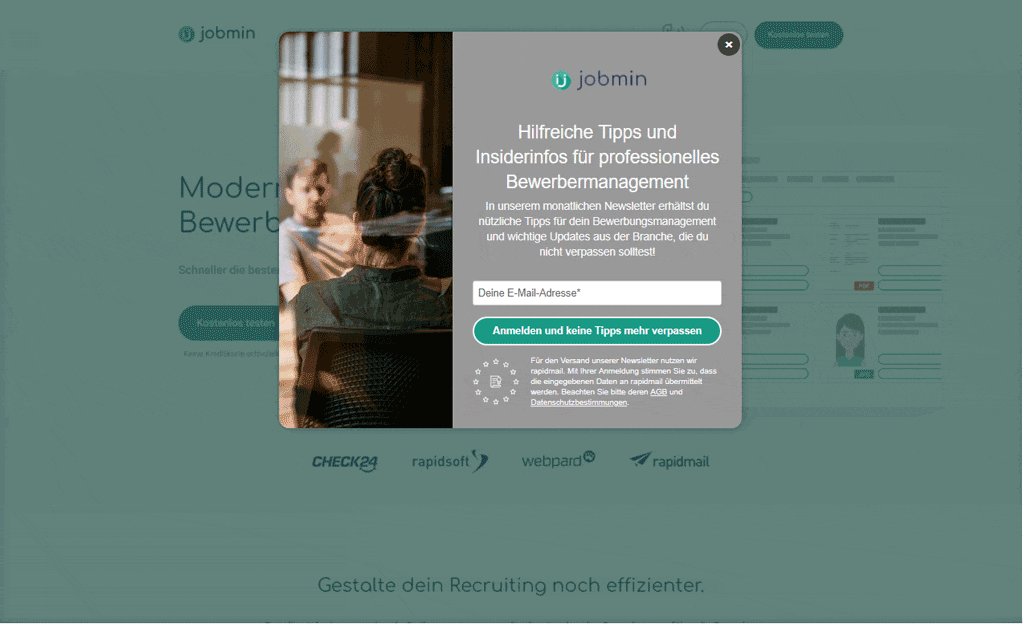
- Als Modal (in der Mitte der Seite – horizontal bzw. vertikal, mit oder ohne Bild):
Ein Anmeldeformular, das mitten auf der Seite aufpoppt und dadurch fast den gesamten Seiteninhalt verdeckt, ist wohl ohne Frage die auffallendste Formular-Platzierung. Ein Formular-Modal überlässt nicht mehr dem User die Kontrolle darüber, wann er was auf der Website macht, sondern unterbricht ihn in seiner Aktivität und „zwingt” ihn sozusagen, sich mit dem Pop-up-Fenster auseinanderzusetzen. Mit überzeugenden Incentives im Formulartitel haben Sie mit einem Modal gute Chancen, dass sich Website-Besucher für Ihren Newsletter anmelden. Vor allem Onlineshops können daher mit Pop-up Modals auf Produkt-Übersichtsseiten gute Erfolge erzielen, indem im Anmeldeformular mit interessanten Rabatten auf die erste Bestellung oder kostenlosen Versand bei Newsletter-Anmeldung geworben wird.
Aber Vorsicht: Sie sollten unbedingt darauf achten, dass Sie nicht den gegenteiligen Effekt erzielen. Manche Nutzer könnten das zentral positionierte Pop-up auch als zu aufdringlich empfinden und Ihre Website wieder verlassen. Daher sollten Sie unbedingt erst testen, wie gut die Platzierung als Modal bei Ihren Website-Besuchern ankommt und wie es sich auf die Anmelderate für Ihren Newsletter bzw. auf die Absprungrate Ihrer Website auswirkt.
🧐 Was ist ein Pop-up Overlay?
Wenn Sie ein Anmeldeformular-Modal mit dem rapidmail Formular-Editor gestalten, haben Sie auch die Möglichkeit, eine „Farbschicht” zwischen der Website-Oberfläche und dem Pop-up Formular einzustellen. Indem Sie einen bestimmten Transparenzgrad und eine beliebige Farbe für das Pop-up Overlay einstellen, können Sie das Anmeldeformular mehr oder weniger vom Website-Inhalt abheben und das Formular mehr in den Vordergrund rücken. Auch hier gilt: Testen Sie erst, was Ihre Website-Besucher davon halten und wie viele neue Abonnenten das Formular mit Overlay im Vergleich zum Formular-Modal ohne Overlay überzeugt.

4. Wann werden Pop-up Anmeldeformulare auf der Website angezeigt?
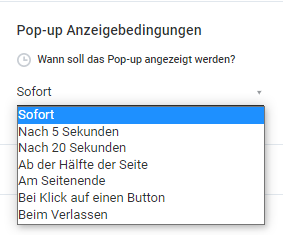
Ein Pop-Up Fenster kann zu verschiedenen Zeitpunkten auf einer Webseite eingeblendet werden, zum Beispiel nachdem der Benutzer eine bestimmte Zeit auf der Seite verbracht hat oder wenn er auf einen Button klickt. Mit dem neuen Formular-Editor von rapidmail können Sie viele verschiedene Anzeigebedingungen für das Pop-up Newsletter-Anmeldeformular je nach Userverhalten einstellen:

- Pop-up, wenn der User auf die Seite kommt („Sofort”):
Sobald der User eine Website aufruft, poppt das Newsletter-Anmeldeformular auf. Diese Variante bietet sich vor allem für zeitlich begrenzte Aktionen und Rabatte an, zum Beispiel können Sie als Onlineshop beim Seiteneinstieg mit „Jetzt zum Newsletter anmelden und 20 % Rabatt auf Ihre Bestellung erhalten – nur noch heute!” werben. Shoppingfreudige Benutzer werden ihre Chance nicht verpassen wollen und sich direkt zum Newsletter anmelden. Der Vorteil: Das Anmeldeformular generiert nicht nur neue Abonnenten, sondern erhöht auch die Wahrscheinlichkeit, Interessenten dank der Rabattaktion direkt in Kunden zu verwandeln.
Für alle Newsletter-Anmeldungen, die nicht mit einem zeitlich begrenzten Angebot verbunden sind, sollten Sie sich gut überlegen, ob das sofortige Aufpoppen des Newsletter-Anmeldeformulars sinnvoll ist. Denn bei dieser Variante lassen Sie Ihren Besuchern keine Zeit, Ihre Website zu erkunden und sich ein Bild von Ihrer Firma und den Inhalten zu machen. Wenn Ihre Firma oder Ihr Onlineshop noch keine große Bekanntheit haben, ist das Sofort-Pop-up wahrscheinlich nicht die geeignete Option, mehr Empfänger für Ihren Newsletter zu gewinnen. Bei großen Unternehmen und bekannten Marken, bei denen Website-Besucher bereits beim Seiteneinstieg wissen, was sie in etwa erwartet, ist das sofortige Einblenden des Newsletter-Anmeldeformulars auf jeden Fall einen Test wert!
- Zeitverzögertes Pop-up (auch „Time-delayed Pop-up”):
Beim zeitverzögerten Pop-up wird das Newsletter-Anmeldeformular nicht sofort beim Seiteneinstieg angezeigt, sondern erst, nachdem sich der User einen ersten Eindruck von der Seite machen konnte (Einstellung „Nach 5 Sekunden”) bzw. nachdem er die Zeit hatte, sich kurz einzulesen (Einstellung „Nach 20 Sekunden”). Hier geben Sie dem Benutzer die Chance, sich ein Bild von der Firma und der Seite zu machen und die nötige Zeit um festzustellen, dass es sich um einen seriösen Anbieter handelt. Der Vorteil des zeitverzögerten Pop-up Anmeldeformulars ist außerdem, dass der Leser nicht unterbrochen wird, wenn er mit seinen Gedanken schon mitten beim Thema Ihres Website-Artikels steckt.
Eine Einladung zur Newsletter-Anmeldung nach 5 Sekunden eignet sich zum Beispiel gut für die Übersichtsseite eines Blogs, einer FAQ-Seite oder die Übersicht der verschiedenen Produktkategorien im Falle eines Onlineshops. Auf diesen Seiten halten sich Ihre Besucher normalerweise nicht länger als einige Sekunden auf, da sie auf Übersichtsseiten noch keine Antwort auf ihre Fragen finden. In Blog- oder Hilfsartikeln selbst sollten Sie den Besuchern dagegen besser 20 Sekunden Zeit lassen, um sich zu orientieren und sich in den Text einzulesen.
Jedoch sollten Sie auch bei dieser Variante erst testen, ob 5 bzw. 20 Sekunden Ihren Besuchern genügend Zeit lassen, sich mit Ihren Angeboten vertraut zu machen, oder ob eine späteres Einblenden der Newsletter-Anmeldung mehr neue Abonnenten gewinnt.
- Pop-up, wenn der User bereits feststellen konnte, wie gut er den Inhalt findet („Ab Hälfte der Seite”):
Häufig lesen Website-Besucher Blogartikel oder andere Website-Inhalte nicht bis zum Seitenende, sondern steigen aus, sobald sie die gesuchte Information gefunden haben. Deshalb kann ein Pop-up mit einer Einladung zur Newsletter-Anmeldung bei der Seitenhälfte sehr sinnvoll sein. Sie „erwischen” einige Ihrer Besucher mitten in Ihrem Erfolgserlebnis, wenn sie die gesuchte Info bereits auf Ihrer Seite erhalten haben. Zu diesem Zeitpunkt ist ihre Bereitschaft, sich zum Newsletter mit weiteren Tipps und Tricks am größten!
- Pop-up, wenn der User einen Artikel vollständig gelesen hat, oder am Ende des aktuellen Produktangebots angekommen ist („Am Ende der Seite”):
Ähnlich bei der vorherigen Option des Pop-ups bei der Hälfte der Seite, ermöglichen Sie Ihren Besuchern hier, den angefangenen Artikel erst bis zum Ende zu lesen, anstatt sie in ihrem Lesefluss zu unterbrechen. Diese Pop-up-Variante kann auch für Onlineshops ein guter Weg sein, neue Newsletter-Abonnenten zu gewinnen: Ihre Interessenten haben sich durch Ihr aktuelles Produktangebot gescrollt. Sind Sie bis zum Ende der Seite gekommen, bedeutet das automatisch, dass ihnen Ihre Produkte gefallen haben – sonst hätten sie Ihren Shop sicher schon früher verlassen. Ein eingeblendetes Newsletter-Anmeldeformular am Ende der Seite mit dem Titel „War das richtige nicht dabei? Jetzt zum Newsletter anmelden und als Erstes über neue Produkte informiert werden!” überzeugt sicherlich zahlreiche User, die kurz enttäuscht waren, bei diesem Besuch nicht das passende Produkt gefunden zu haben, z. B. weil die richtige Größe bereits ausverkauft war.
- Pop-up, wenn der User an mehr Inhalten interessiert ist und z. B. auf einen „Zum Newsletter anmelden”-Button klickt („Bei Klick auf einen Button”):
Indem Sie das Einblenden des Newsletter-Anmeldeformulars mit einem Klick auf einen Call-to-Action in Verbindung bringen, stellen Sie sicher, dass der Besucher bereits Interesse zeigt. Die Inhalte auf Ihrer Seite haben ihn überzeugt, weshalb er sich zum Newsletter anmelden möchte, um z. B. regelmäßige Updates und weitere Tipps zu erhalten. Um zu vermeiden, dass der User das Anmeldeformular lange suchen muss bzw. er es gar nicht auf der Website findet, können Sie ihn über einen Call-to-Action-Button auf die Möglichkeit zur Newsletter-Anmeldung hinweisen. Auffallend gestaltete CTAs lassen sich einfach an geeigneten Stellen auf der Website einbauen. Klickt der Besucher auf einen der Buttons, öffnet sich dann das Anmeldeformular als Pop-up, wo er direkt seine E-Mail-Adresse eintragen kann.
- Pop-up, wenn sich der User auf der gesamten Website umgeschaut hat und sich ein gutes Bild von der Firma bzw. Marke und den Angeboten machen konnte („Beim Verlassen”, häufig auch „Exit Intent Pop-up” genannt):
Wenn ein User Ihre Seite verlassen möchte und die Maus in den oberen Bereich des Bildschirms bewegt – also in Richtung Schließen-Knopf – poppt das Newsletter-Anmeldeformular auf. Bei dieser Pop-up Variante geben Sie Ihren Besuchern die meiste Zeit, Ihre Firma und Ihre Angebote kennenzulernen. Das Pop-up bei Verlassen der Website unterbricht die Nutzer nicht bei der Suche nach der Antwort auf ihre Frage, sondern lädt erst die „absprungbereiten” User ein, in Kontakt zu bleiben und per Newsletter z. B. weitere wertvolle Tipps zu erhalten. Diese Pop-up Option ist eine gute Möglichkeit, alle User, die eine „gute Zeit” auf Ihrer Website verbracht haben und alle gesuchten Infos darauf gefunden haben, in neue Abonnenten zu verwandeln. Ein Exit Intent Pop-up können Sie z. B. gut auf Ihre Preisseite integrieren, da diese bei vielen Nutzern die letzte Seite „vor dem Absprung“ ist: Nachdem sie sich über die verschiedenen Tarife informiert haben, wollen viele User erst noch eine Nacht darüber schlafen und verlassen erst einmal die Website. Der geeignete Moment für ein Newsletter Pop-up!
Allerdings besteht bei dieser Variante die Gefahr, dass die User mit ihren Gedanken bereits woanders sind und beim Schließen der Seite das Pop-up einfach wegklicken, um schnell auf die nächste geplante Website zu wechseln. Auch hier gilt: Erst durch Testen werden Sie herausfinden, wie Ihre Website-Besucher wirklich ticken und wann Sie die größte Bereitschaft für eine Newsletter-Anmeldung zeigen!
Exit-Intent Anmeldeformular auf mobilen Endgeräten
Ein Newsletter-Anmeldeformular als Pop-up bei Verlassen der Website ist nur für Website-Besuche geeignet, die am Computer stattfinden. Auf Smartphones z. B. gibt es keinen Mauszeiger, der sich in Richtung Schließen-Knopf bewegen kann. Deshalb sollten Sie unbedingt an Ihre mobilen Besucher denken und für sie stattdessen ein zeit- oder inhaltsbasiertes Pop-up wählen.
Wie erstelle ich ein Pop-up Newsletter-Anmeldeformular mit rapidmail?
Mit dem rapidmail Formular-Editor können Sie Ihr Pop-up Newsletter-Anmeldeformular ganz einfach gestalten! Das hat u. a. einen riesigen Vorteil, was die Empfängerverwaltung betrifft: Alle Anmeldungen, die Sie über das Formular generieren, werden direkt und automatisch in Ihrer Empfängerliste gespeichert. Beim nächsten Newsletter an die gleiche Empfängerliste, den Sie mit rapidmail versenden, werden alle neuen Abonnenten automatisch mit angeschrieben!
Werfen Sie auch einen Blick in unseren Schritt-für-Schritt-Hilfeartikel, in dem wir erklären, wie Sie mit dem rapidmail Formular-Editor ein Pop-up Newsletter-Anmeldeformular für Ihre Website erstellen.
… und noch mehr Abonnenten für Ihren Newsletter gewinnen!


